Design Matters Digest: July Edition
A monthly newsletter bringing together research and action
for better online course design

Watch the companion webinar recording to see this content come to life.

Does your Canvas course give a welcoming first impression?
Welcome to the 7th edition of Design Matters Digest, a monthly newsletter that explores various elements of online course design and the research that can help you improve your Canvas courses. This month, as many of you prepare for the start of a new school year, we’re considering Canvas course first impressions and how to develop a welcoming, supportive homepage for learners.
“A visually appealing homepage that clearly communicates what to do next can improve students’ self-efficacy and motivation in an online course.”
(Pacansky-Brock et al., 2020)
We know first impressions matter. In an online space, aesthetics and function are assessed in seconds, forming a user’s perceptions about the site’s credibility and usability (David & Glore, 2010). Beyond perceptions, learner success and retention have been consistently linked to early course experiences (Kizilcec et al., 2020; Pacansky-Brock et al., 2020; Taylor et al., 2015), making first impressions important even for later learning. What’s more, your course may be the first online course a student encounters, amplifying the need for an intuitive learning experience at the onset.
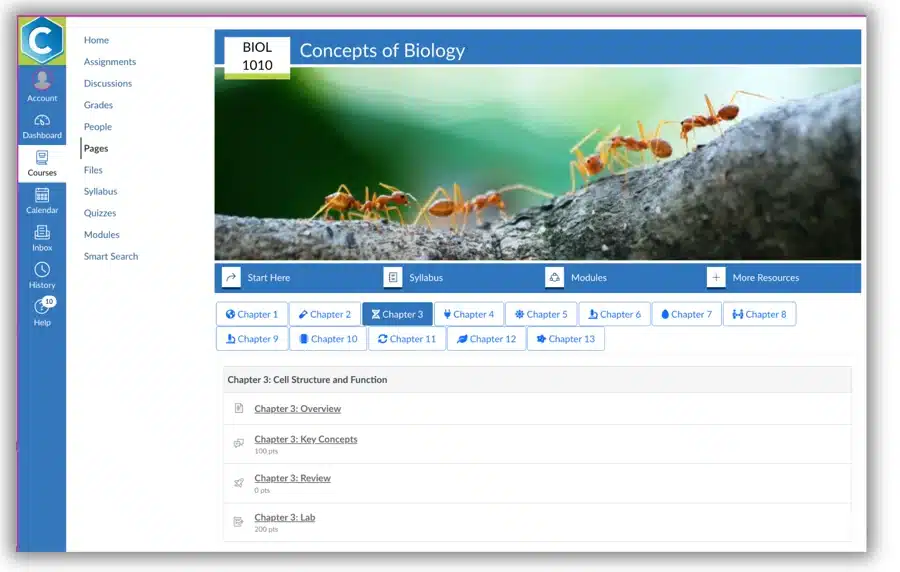
So how can a course designer improve their course’s first impression? In Canvas, designers can leverage the Front Page feature to create a homepage that welcomes learners, gets them started on the right foot, and serves as a landing space for timely updates as the course progresses.
Let’s explore simple ways to create a welcoming and supportive course homepage and some tools to make that design process a breeze!
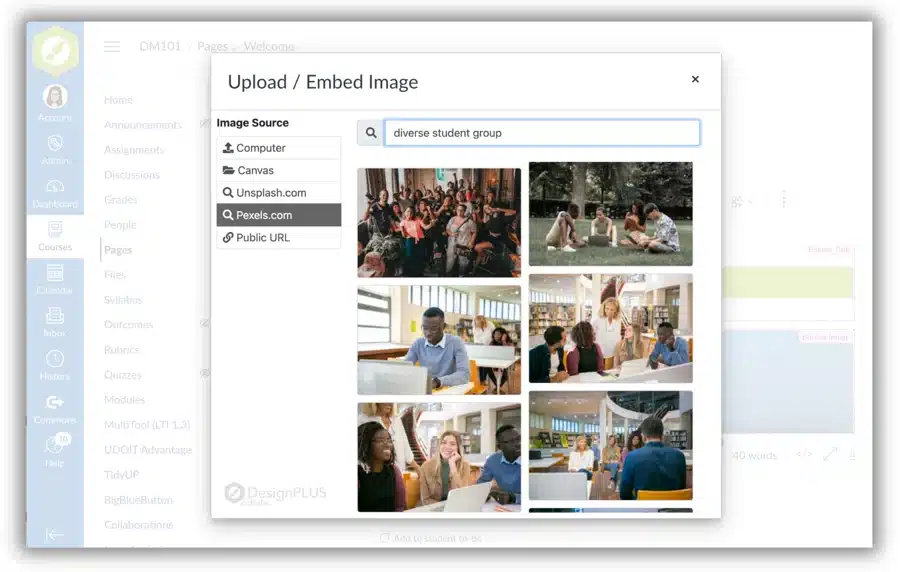
Humanize the Homepage. Toss out the equivalent of a course welcome mat by infusing a homepage with human-centered elements. A content-related or institution banner image provides learners a sense of connection to the course from day one. Including an instructor welcome message (especially when embedding an instructor image or video) develops instructor presence and increases social belonging for learners (Kizilcec et al., 2020). Additionally, welcome all learners and combat stereotype threat by incorporating representative and inclusive imagery on the homepage (Kizilcec & Saltarelli, 2019).

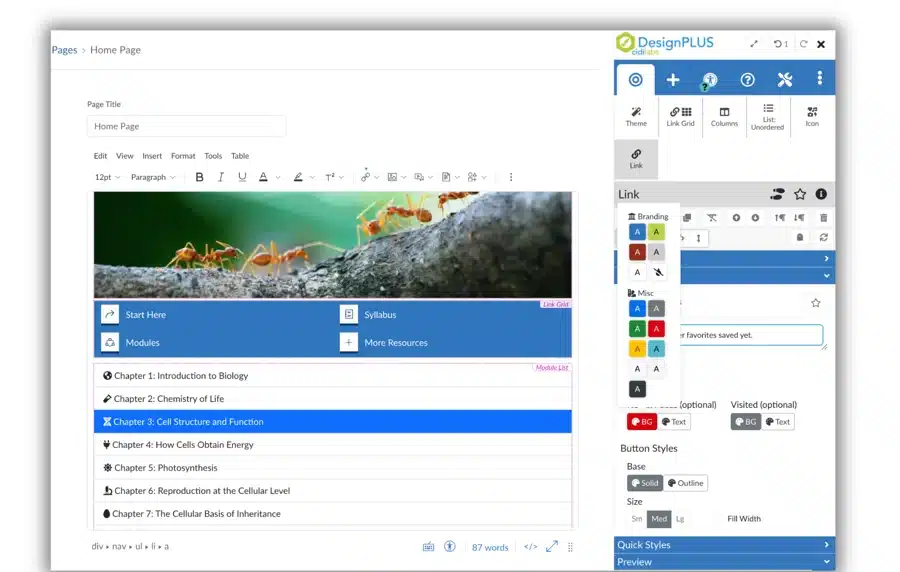
Facilitate Intuitive Navigation. Navigation buttons on the homepage can help learners easily locate important course content and reduce the number of clicks needed to access course activities. Opt for learner-centered language such as “Start Here” to improve clarity, especially for students new to online courses. Additionally, chunking content with simple headings and icons allow learners to quickly process the homepage structure and determine how to proceed.

Emphasize Relevant Support. Learner support is often most effective when provided “just-in-time”; in this way, the course homepage need not be a one-stop support shop! Instead, direct learners to brief orientation videos, first assignments, instructor contact options, and student services. Keeping this information succinct or embedding short orientation videos for online learning skills and LMS navigation have been linked to student success and persistence (Taylor et al., 2015).

Learn More:
Want to see how easy DesignPLUS makes it to design a beautiful, welcoming homepage in a few simple clicks? Watch “Cidi Spotlight: Homepage First Impressions” to see Kenneth Larsen build a homepage live and showcase many flexible options to design the first impression of your dreams! To see more inspiring examples of what’s possible with DesignPLUS, check out this 2-minute video.
Do you know someone who would like to receive our Design Matters Digest? Tell them they can subscribe here.
Citations:
David, A.B., & Glore, P. (2010). The Impact of Design and Aesthetics on Usability, Credibility, and Learning in an Online Environment. Online Journal of Distance Learning Administration, 13.
Kizilcec, R. F., & Saltarelli, A. J. (2019, May). Psychologically inclusive design: cues impact women’s participation in STEM education. In Proceedings of the 2019 CHI conference on human factors in computing systems (pp. 1-10).
Kizilcec, René & Saltarelli, Andrew & Bonfert-Taylor, Petra & Goudzwaard, Michael & Hamonic, Ella & Sharrock, Rémi. (2020). Welcome to the Course: Early Social Cues Influence Women’s Persistence in Computer Science. 1-13. 10.1145/3313831.3376752.
Pacansky-Brock, M., Smedshammer, M., & Vincent-Layton, K. (2020). Humanizing Online Teaching to Equitize Higher Education. Current Issues in Education, 21(2).
Taylor, Jean & Dunn, M. & Winn, S.K.. (2015). Innovative Orientation leads to Improved Success in Online Courses. Online Learning. 19. 10.24059/olj.v19i4.570.