Design Matters Digest: August Edition

How effective is the support in your online course?
Welcome to the 8th edition of Design Matters Digest, a monthly newsletter that explores various elements of online course design and the research that can help you improve your Canvas courses. This month, we’re exploring research on effective learner support and how to embed support right where it’s most needed in online courses. As a bonus, we will bring this content to life in our August 20th webinar at 12 p.m. MT. Register now!
“To enhance online learning outcomes, learners need appropriate instructional support such as timely and appropriate scaffolding that encourages learners to construct their own knowledge in the online learning environment”
(Doo et al., 2020).
Learners enter your Canvas courses with varied learning needs and experiences, and designing a course to serve diverse learners can prove complex. While perhaps tempting to load a course with resources at every turn in hopes to support all learners, too much supplemental content can actually backfire by increasing learners’ cognitive load (Sweller et al., 2019). And yet, support that’s too far removed from when or where it’s needed doesn’t always transfer, since learners may not tune into it when presented (Stevens et al., 2012). Ever receive a learner question only to think to yourself, “didn’t we just cover this?” We understand your plight.
So how can a Canvas course be designed to effectively support learners? Research consistently shows that support at the moment of need is highly effective (Rotar, 2022). But certainly, an instructor can’t be available in all learning moments!
Never fear: this is where strategically embedding just-in-time support in your Canvas courses can really help. With clever design, learners can engage with resources as needed, promoting their agency and hopefully saving instructors time for more interaction!
Let’s explore simple ways to assist learners at common moments of need and some tools to help easily design intentional and interactive support!
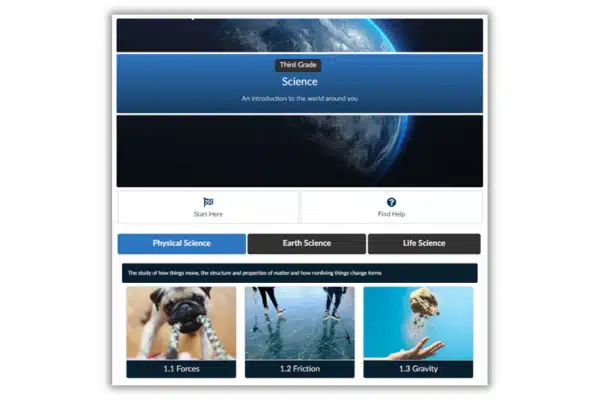
Focus homepage help on navigation and orientation. The course homepage need not be a one-stop support shop. Students will likely visit the home page when first entering the course (but may bypass it later), so focus on directing learners to brief orientation videos, first assignments, instructor contact options, and student services–support they may need to get started. Keeping this information succinct and leveraging short videos for online learning skills and LMS navigation have been linked to student success and persistence (Taylor et al., 2015).

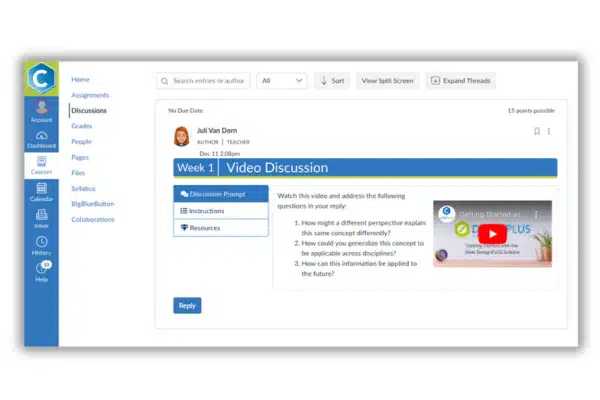
Support the learning task at hand. Research shows that instructional scaffolding should vary based on the learning activity and be present at the relevant time in the learning cycle (Zuo et al., 2023). For learning content, consider frontloading conceptual background or definitions for new vocabulary. And don’t forget that online activities require both academic and technological understanding, so linking sentence starters may help learners thoughtfully engage in a class discussion, while Canvas student videos can help them actually post and reply successfully.

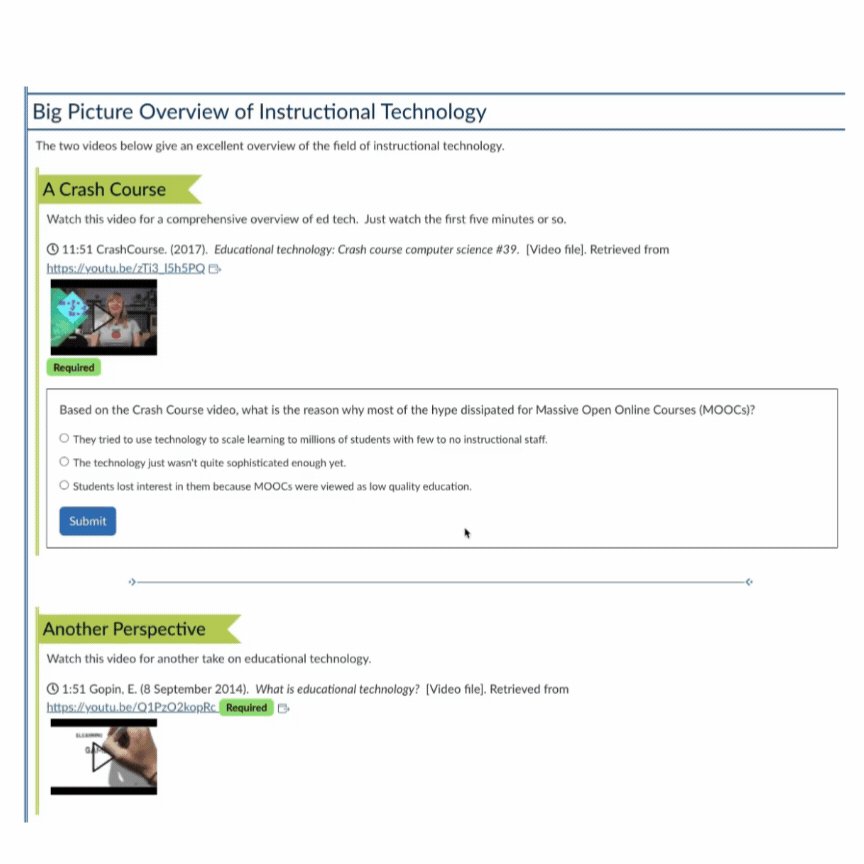
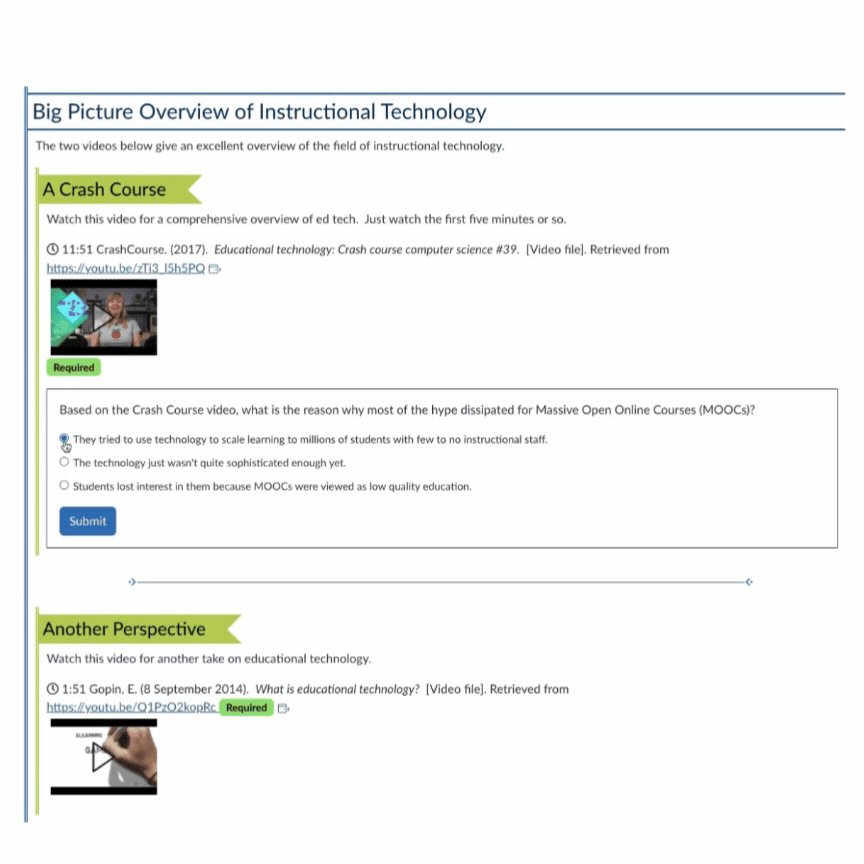
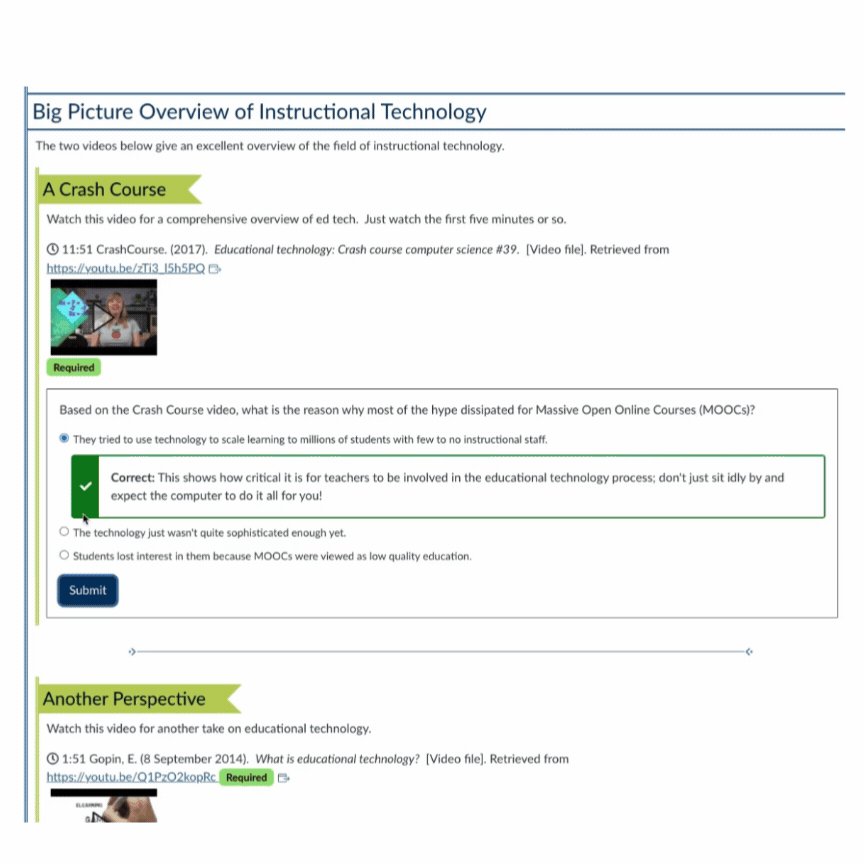
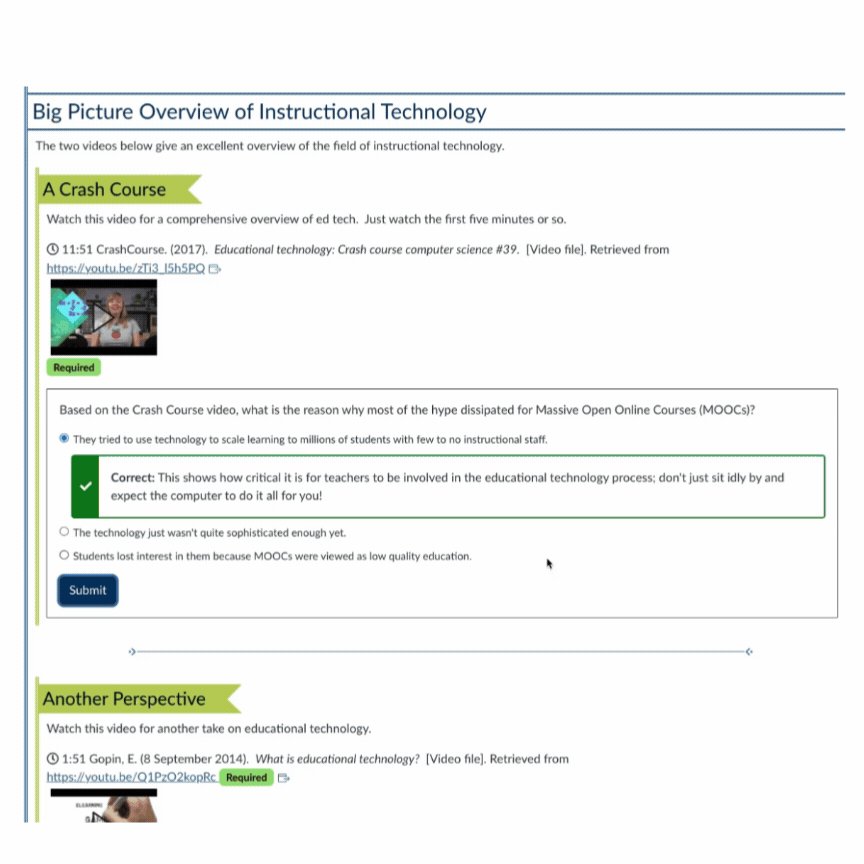
Leverage formative assessment. Adding a simple multiple-choice or reflective question to course content provides a “no stakes” opportunity for students to actively engage with their learning. And the bonus: it’s also an opportunity to automate feedback and link resources just in time to support learning reviews.

“Many faculty now ask, ‘How do you make the pages look so amazing, colorful, and engaging?’ Our usage has grown, and we are seeing faculty be creative with the tools and inquire about how to create attractive and engaging learning environments for their students.”
Cynthia Wilshusen, Instructional Designer, Distance Education Coordinator, Business Education Faculty, Certified Peer Online Course Reviewer, Cuesta College
P.S. Did you notice the bonus Digest we sent out recently? We’re walking our talk and hope the recent edition on designing a welcoming course home page met your needs just in time for a new academic year!
Learn More:
Want to see how easy DesignPLUS makes embedding visually streamlined, just-in-time support? Watch this 1-minute video: Can Your Canvas Courses Do This? To see more inspiring examples of what’s possible with DesignPLUS, check out this before and after video. Ready to talk?
Book a demo with us here to learn how DesignPLUS can help you make your Canvas course more student-centric.

To see this Digest come to life, join us for our Design Matters Live! webinar “Student Support Superhero” on August 20th at 12pm MT. We’ll dive deeper into the research behind this digest edition and showcase amazing examples of how DesignPLUS can equip you to be the student support hero you hope to be, helping learners navigate the course seamlessly, equip themselves with resources they need, and check their understanding.
Do you know someone who would like to receive our Design Matters Digest? Tell them they can subscribe here.
Citations:
Doo, M.Y., Bonk, C.J., & Heo, H. (2020). A Meta-Analysis of Scaffolding Effects in Online Learning in Higher Education. The International Review of Research in Open and Distributed Learning.
Rotar, O. Online student support: a framework for embedding support interventions into the online learning cycle. RPTEL 17, 2 (2022). https://doi.org/10.1186/s41039-021-00178-4
Stevens, C., & Bavelier, D. (2012). The role of selective attention on academic foundations: a cognitive neuroscience perspective. Developmental cognitive neuroscience, 2 Suppl 1(Suppl 1), S30–S48. https://doi.org/10.1016/j.dcn.2011.11.001
Sweller, J., van Merriënboer, J.J.G. & Paas, F. Cognitive Architecture and Instructional Design: 20 Years Later. Educ Psychol Rev 31, 261–292 (2019). https://doi.org/10.1007/s10648-019-09465-5
Taylor, J. M., Dunn, M., & Winn, S. K. (2015). Innovative orientation leads to improved success in online courses. Online Learning Journal [OLJ], 19(4), 112+. doi 10.24059/olj.v19i4.570
Zuo M, Kong S, Ma Y, Hu Y, Xiao M. The Effects of Using Scaffolding in Online Learning: A Meta-Analysis. Education Sciences. 2023; 13(7):705. https://doi.org/10.3390/educsci13070705