Quarterly Newsletter - January 2022
Hello and Happy New Year from the Cidi Labs team! We hope 2022 is off to a great start for you. Our greatest wish for the new year is that we have more opportunities to connect with you all in person. Until then, this edition of the newsletter will help to keep us connected!
Next Generation DesignPLUS Update
We’re excited to report that a lot of progress has been made on Next Generation DesignPLUS and we hope to start Alpha Testing next month!
If you missed the in-depth look that Kenneth provided at our Customer Meeting in July, you can see it here.
There are a lot of reasons to be excited about this forthcoming version, but here are our top 3:
1. Mix and match components so you can for example choose this heading style and that navigation style – even if they aren’t part of the same theme.
2. Easier than ever user experience with a streamlined, more dynamic user interface as well as built-in help and tutorials that give you the expertise of Cidi Labs Support, right at your fingertips.
3. An extensible framework that makes it easier for us to continue adding all the new features and gems that Kenneth and team dream up!

Upcoming Customer Event:
Strategies for Rolling Out DesignPLUS to Instructors

Join us as we discuss strategies, tips and tricks for sharing the magic of DesignPLUS beyond your instructional design team. When it comes to putting the powerful capabilities of DesignPLUS in the hands of faculty and instructors, there is no one-size-fits-all approach.
That’s why we’ve put together a panel of Cidi Labs customers to share how they rolled out DesignPLUS at their institution. During this event, you’ll also hear some best practices from the Cidi Labs Training & Support Team and have a chance to ask questions of all presenters. We hope to see you there!
In Other News…
Here are a few other updates that may interest you:
- We’ve released a whitepaper that explores the importance of visual design in online courses. You can read it and download it here.
- TidyUP – our file clean-up tool – will soon have a reporting feature to provide insight into scanning and file management related activity across a course.
- UDOIT Cloud – our course accessibility checker – will be expanded to include file remediation, to help course designers and instructors provide accessible versions of course files.
To stay informed with updates like these, make sure you’re part of our User Group Community on Slack!
DesignPLUS Tips & Tricks: Don’t Miss the Pages!
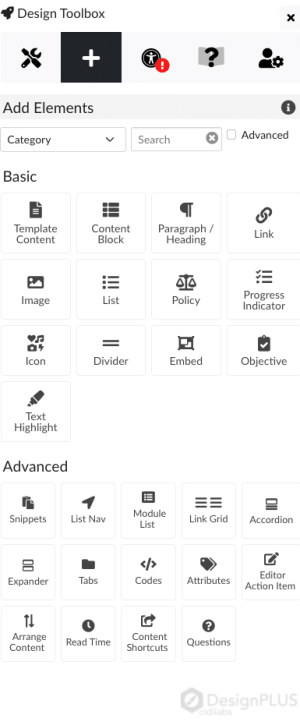
Does your Canvas course have lots of content on pages? Without point values or due dates, sometimes these pages are overlooked by students. DesignPLUS can help! Here are four things you can do to make sure students view that important content:
- Add the page to the To-Do List
You can add a date to a page so that it appears on the student To-Do List. Many busy students live by the To-Do List, so putting the page there makes sure they don’t miss it. You can add multiple page dates all at once using the Multi-Tool’s Due Date Modifier. - Add a module requirement to the page
If your page is in a module, you can require students to view the page or mark it done before advancing to the next module items. If students try to access other module items before viewing the page, Canvas will block access and direct them to view the page first. You can edit these module requirement settings in the Modules view in Canvas. - Add a link to the page from an assignment
If the content of your page is tied directly to one or more assignments, you can place a link to the page at the top of the assignment instructions directing students to review the page’s content before completing the assignment. You can use the Indicate Visited option for the link in the Design Tools to show students whether they’ve seen the page already or not. - Add the content to an assignment instead
If your page’s content is tied directly to one assignment, you can place the content on the assignment instructions. Since the assignment will have a point value and due date associated with it, students are sure to view it. You can use a Design Tools accordion to house all the content and save space.
For more helpful information about how to use DesignPLUS or our other tools, visit our Knowledgebase.
Cidi Labs Down Under
In order to provide more local support to educational institutions in the Asia-Pacific region, we’ve expanded the Cidi Labs team to include two new members who are located in Australia. You can learn more about them here.

Until next time, we’re sending our best to you all!
~ The Cidi Labs Team